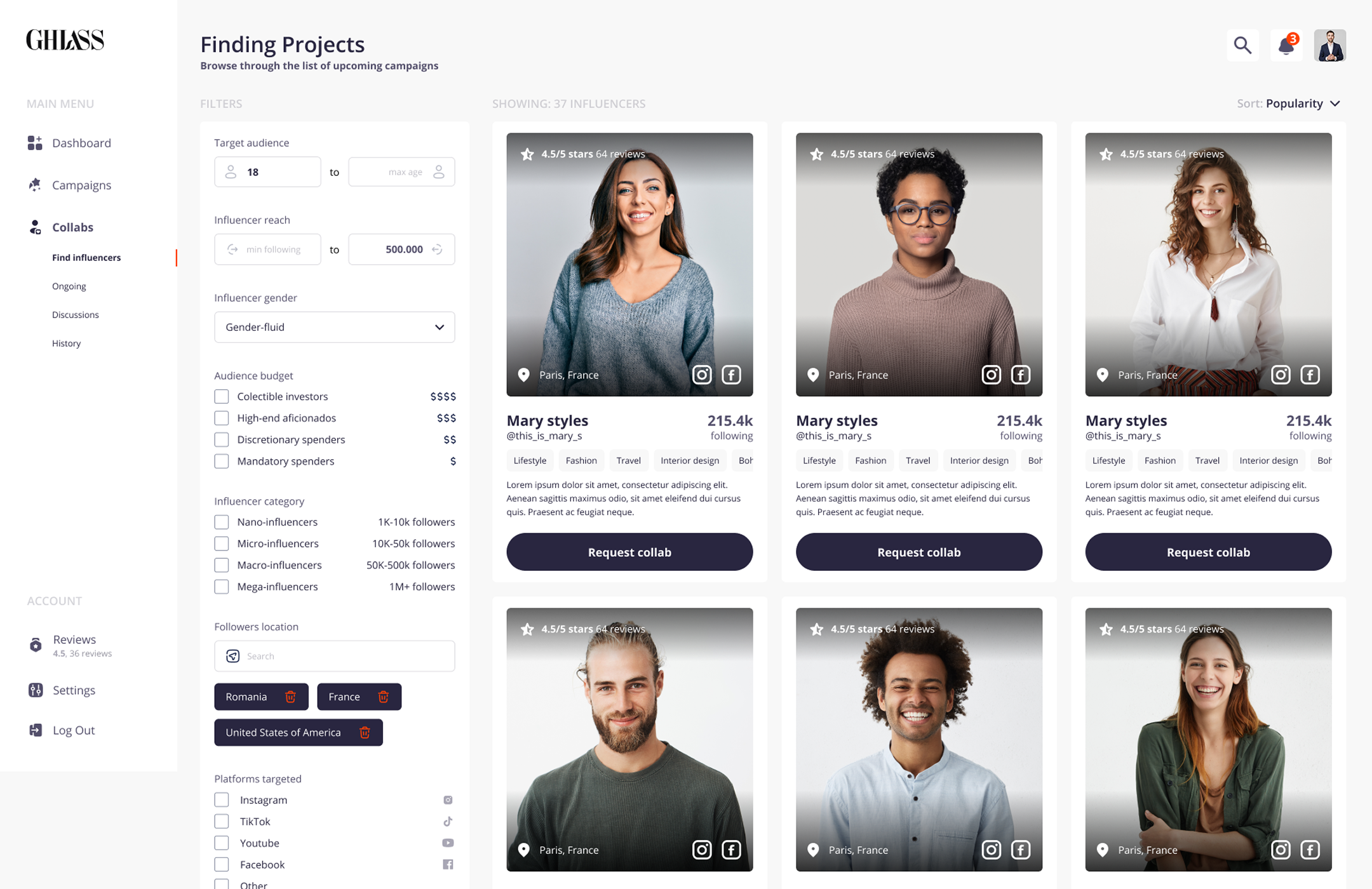
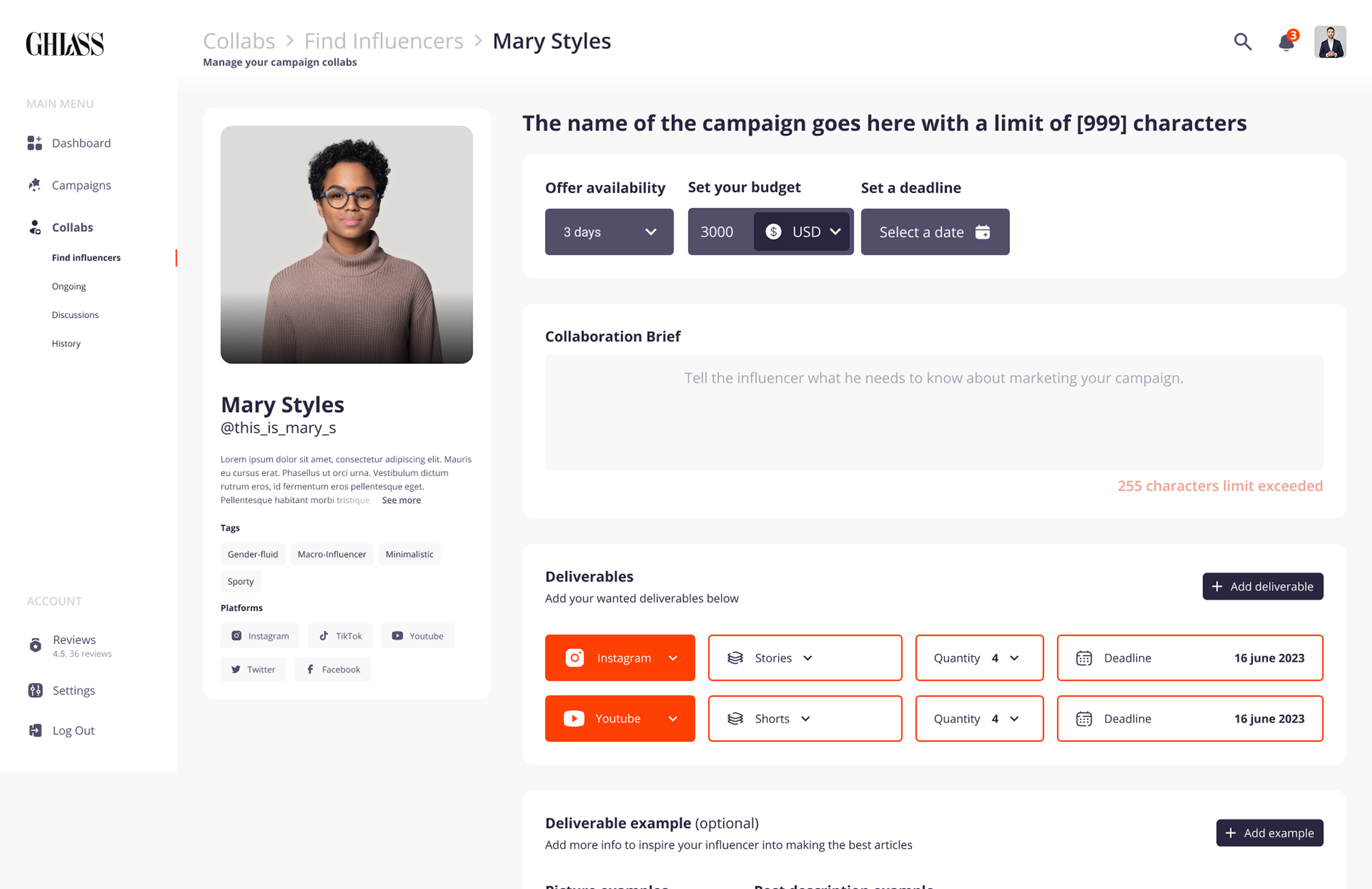
GHLASS
Fashion Portal
GHLASS is a portal that connects fashion designers, influencers, and buyers.
%20(1)%20(1).png)
%20(1)%20(1).png)
.png)

The Challenge
GHLASS set out to build a platform for fashion designers to share and sell their work.
The idea was to create a space where designers could showcase their campaigns, connect with buyers, and collaborate with influencers.
But making this vision a reality wasn’t easy.
The platform needed to achieve three major goals
- Help designers connect with buyers and influencers
- Expand the reach of creative campaigns
- Build meaningful, productive relationships
One big challenge loomed over the project-team communication. Misaligned goals and unclear expectations slowed progress, making problem-solving more challenging than it had to be.
.svg)
.webp)
.webp)
The Idea
GHLASS envisioned a platform connecting fashion designers, buyers, and influencers in one place, making life easier for all.
What the platform aimed to do
Make it simple for designers to upload and share their campaigns
Help buyers easily explore and purchase campaigns
Enable users to connect and build relationships
Main features included
Personal accounts to manage activities
A tailored marketplace for showcasing campaigns
Chat functions for direct communication
This idea was built around convenience. Designers could easily display their work, buyers could browse without hassle, and everyone could interact through built-in chat tools.
GHLASS’s goal was clear: to create a space where creativity and convenience work together, benefiting all users.
.webp)
The Solution
Building the GHLASS platform required careful planning and a clear focus on creating a user-friendly experience. Each step was structured to turn the vision into reality.
Here’s what we did
Database Design
A solid database was built to handle features and enable smooth operations.
Screen Layout and Logic
We designed user-friendly screens and added functionality to make them interactive.
Third-party Integrations
Essential tools were added:
- Intercom: For user support
- Mixpanel: To track user behavior
- Postmark: For email services
- Stripe: For secure payments
Testing
Rigorous testing ensured the platform was ready to go, bug-free and reliable.
.png)
.png)
By the end, GHLASS had a platform designed to meet its goals, a space where designers, buyers, and influencers could easily connect and collaborate.
.webp)
Our Roles
Project Manager
Shushan Tadevosyan
Anastasiya Natchuk
Developers
Angelo Milanco
Aleksandr Tsepenkov
Anastasia Volkova
Sergey Shchur
QA
Vadim Nikolaev
Team Lead
Ekaterina Chermeninova

%201.svg)




.png)








%20(1).webp)
.svg)

%201.webp)

%201.webp)





